インターフェース / ポート認証
本製品は、Ethernetインターフェース上のポート認証機能としてWeb認証機能を実装しています。
Web認証を使用すると、Ethernetインターフェース(以下「ポート」)配下に接続された機器の利用者(ユーザー)を認証し、認証に成功したときだけ同機器からの通信、および、同機器への通信を許可するよう設定できます。
概要
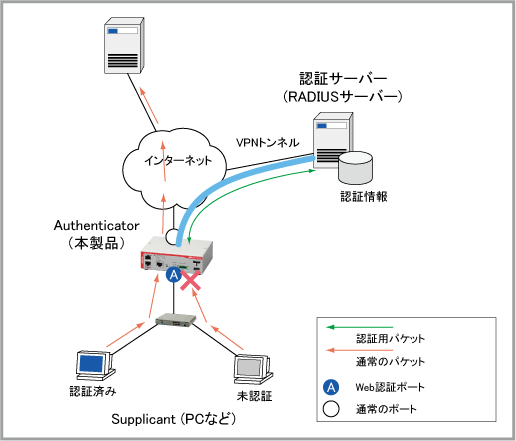
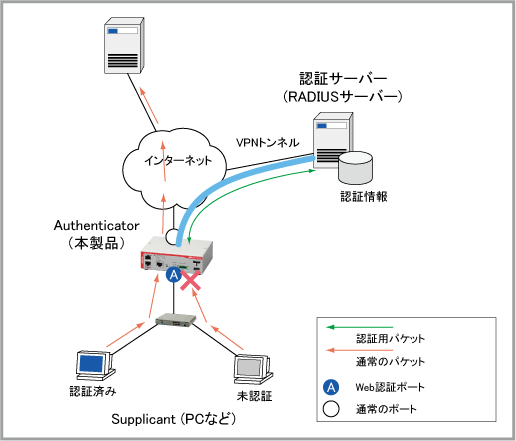
Web認証のシステムは、下記の3要素から成り立っています。

- Authenticator(認証者)
ポートに接続してきたSupplicant(クライアント)を認証する機器またはソフトウェア。認証に成功した場合はポート経由の通信を許可、失敗した場合はポート経由の通信を拒否する。認証処理そのものは、認証サーバー(RADIUSサーバー)に依頼する(Supplicantの情報を認証サーバーに中継して、認証結果(成功・失敗)を受け取る)。
Web認証ではSupplicant上のWebブラウザーからユーザー名とパスワードを入力することで認証を行う(ユーザー認証)。
- 認証サーバー(RADIUSサーバー)
Authenticatorの要求に応じて、Supplicantを認証する機器またはソフトウェア。ユーザー名、パスワードなどの認証情報を一元管理している。Authenticatorとの間の認証情報の受け渡しにはRADIUSプロトコルを用いる。
- Supplicant(クライアント)
ポートへの接続時にAuthenticatorから認証を受ける機器またはソフトウェア。Web認証を受けるためには対応するWebブラウザー(後述)が必要となる。
本製品のEthernetインターフェースは、Authenticatorとして動作可能です。認証サーバー(RADIUSサーバー)は別途用意する必要があります。
本製品内蔵のローカルRADIUSサーバーはCLIログイン認証とOpenVPNのユーザー認証専用のため、Web認証での使用は未サポートです。
認証方式
ポートに接続された機器(および機器を使用するユーザー。以下同様)の認証方法として、本製品ではWeb認証をサポートしています。
- Web認証
Web認証は、接続機器上のWebブラウザーからユーザー名とパスワードを入力することによって、ユーザー単位で認証を行う仕組み。Web認証では、Supplicant側に下記の対応Webブラウザーが必要。
- Internet Explorer 6.0以降(Windows)
- Firefox 2.0以降(Windows/Mac OS X/Linux/Unix)
- Safari 2.0以降(Mac OS X)
- Netscape 7.0以降(Linux/Unix)
- Google Chrome ver.41以降
標準でインストールされる拡張機能/アドオン類以外を使用している場合、正常に開けない場合があります。
Web認証サーバー・Webブラウザー間の通信方式としては、HTTPとHTTPSに対応している。Web認証サーバーがサポートしているプロトコルバージョンは次のとおり。
なお、Web認証ではHTTP/HTTPSを使って認証を行う関係上、認証前であってもAuthenticator・Supplicant間でIPの通信ができる必要がる。通常これはWeb認証用DHCPサーバー機能、またはDHCPサーバー機能を使ってSupplicantに一時的なIP設定情報を供給することで実現する。
ホストモード
ホストモードとは、ポート認証におけるポート固有の設定項目の1つです。あるポートにおいて、1台のSupplicantにだけポート越えの通信を許可するか、それとも複数のSupplicantに通信を許可するか、複数のSupplicantに通信を許可する場合はすべてのSupplicantを個別に認証するかどうかなどを制御するために使います。
初期状態では、すべての認証ポートがSingle-Hostモードに設定されています。これは1ポート・1Supplicantの構成を想定したモードで、各ポートにおいて最初に認証をパスしたSupplicantだけが通信を許可されます。L2スイッチなどを介して1ポートに複数のSupplicantを接続しても、2番目以降のSupplicantは通信できません。1つのポートに複数のSupplicantを接続したい場合は、ホストモードをMulti-HostモードかMulti-Supplicantモードに変更する必要があります。
ホストモードには次の3種類があり、インターフェースモードのauth host-modeコマンドで変更できます。初期設定はSingle-Hostモードです。
- Single-Hostモード(単一ホストモード)
1ポートあたり1台のみ通信を許可するモード。最初に認証をパスしたSupplicantだけに通信を許可する
- Multi-Hostモード(複数ホスト相乗りモード)
1ポートあたり複数台の通信を許可するモード。最初のSupplicantが認証をパスすると、その後に接続したSupplicantは認証を行うことなく通信できる。
- Multi-Supplicantモード(複数ホスト個別認証モード)
1ポートあたり複数台の通信を許可するモード。個々のSupplicantをMACアドレスで識別し、個別に認証を行うことで1台ずつ通信の許可・拒否を決定する。
本製品はEthernetインターフェースを2つしか持っておらず、通常は一方のEthernetインターフェースにL2スイッチを接続し、その配下にSupplicantを収容する構成になるため、Multi-Supplicantモードでの運用が一般的と思われます。
基本設定
ここでは、Web認証システムを運用するために最低限必要な設定を示します。
Web認証の設定は、おおよそ次の流れで行います。
- 認証サーバーの準備・設定
Web認証では、実際の認証をRADIUSサーバーに依頼するため、あらかじめRADIUSサーバーを用意し、ユーザー情報を登録しておきます。
- 本製品のWeb認証機能の設定
本製品のWeb認証機能を使うためには、ルーターとしての基本設定以外に、最低限以下の設定が必要です。
- RADIUSクライアント機能の設定(認証サーバーの登録)
- DHCPサーバー機能の設定(端末に提供するIPアドレスや設定情報の準備)
- Web認証機能の動作に必要な他の機能の有効化(Webサーバー機能)
- Web認証機能の設定
認証サーバーの準備・設定
Web認証で使用するRADIUSサーバーには、ユーザーごとに下記の照合用属性を定義してください。
表 1:Web認証で使用する照合用RADIUS属性
| 属性名 |
属性値 |
備考 |
| User-Name |
ユーザー名 |
認証対象のユーザー名(例:"user1", "userB") |
| User-Password |
パスワード |
ユーザー名に対応するパスワード(例:"dbf8a9hve", "h1mi2uDa4o") |
Web認証用パスワードは64文字以内で設定してください。
RADIUSサーバーの詳細な設定方法については、ご使用のサーバー製品のマニュアルをご参照ください。
本製品のWeb認証機能の設定
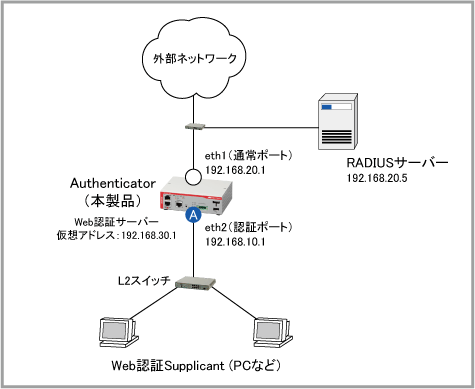
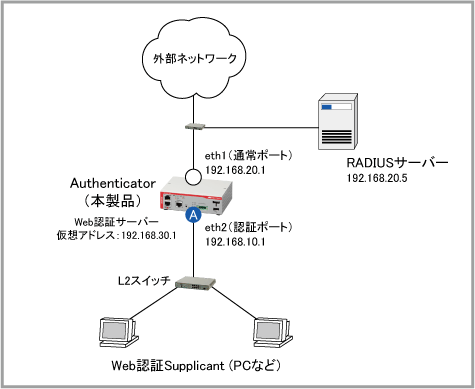
ここでは、Web認証を使用する上で必要不可欠な設定内容に焦点を当てるため、次に示すようなシンプルな構成を想定します。
eth2、eth1各インターフェースのIPアドレスや経路設定など、IPの基本設定までは完了しているものとします。

- Web認証サーバーの仮想アドレスとして192.168.30.1を設定している。これがWeb認証サーバーの待ち受けアドレスとなる。
- eth2インターフェースを認証ポートに設定して配下端末(Supplicant)のWeb認証を行う。
- eth2インターフェースにはL2スイッチを接続しており、端末はL2スイッチの配下に接続される。
- eth2インターフェースだけで複数の端末を個別に認証するため、Multi-Supplicantモードを使用する。
- eth2にはIPアドレス192.168.10.1/24を設定している。
- eth2側の端末にはDHCPサーバーからIPアドレスとIP設定情報を提供する。リースするIPアドレスは192.168.10.200~192.168.10.240の範囲とする。
- eth1インターフェースは通常ポートとして外部ネットワークに接続している。
- eth1にはIPアドレス192.168.20.1/24を設定している。
- eth1側に外部ネットワークへのデフォルト経路が設定されている。
- 認証サーバー(RADIUSサーバー)はeth1側の 192.168.20.5 を使用する。共有パスワードは「himitsu」とする。
- Web認証に使用するRADIUSサーバーのIPアドレスと共有パスワードを登録します。これには、radius-server hostコマンドを使います。
RADIUSクライアント機能の詳細については、「運用・管理」の「RADIUSクライアント」をご覧ください。
awplus(config)# radius-server host 192.168.20.5 key himitsu ↓
- Web認証では、Webブラウザーで本製品にアクセスして認証を受けるため、Supplicantは認証前でもIPアドレスが必要です。ここでは、DHCPサーバー機能を利用して、認証前のSupplicantにIPアドレスを割り当てます。詳細は「IP付加機能」/「DHCPサーバー」をご覧ください。
awplus(config)# ip dhcp pool webauth ↓
awplus(dhcp-config)# network 192.168.10.0/24 ↓
awplus(dhcp-config)# range 192.168.10.200 192.168.10.240 ↓
awplus(dhcp-config)# default-router 192.168.10.1 ↓
awplus(dhcp-config)# lease 0 2 0 ↓
awplus(dhcp-config)# subnet-mask 255.255.255.0 ↓
awplus(dhcp-config)# exit ↓
awplus(config)# service dhcp-server ↓
- Web認証機能の動作に必要なWebサーバー機能を有効化します。これには、service httpコマンドを使います。
awplus(config)# service http ↓
- システム全体でWeb認証機能を有効にします。これには、aaa authentication auth-webコマンドを使います。
awplus(config)# aaa authentication auth-web default group radius ↓
- Web認証サーバーに仮想アドレス192.168.30.1を設定します。
awplus(config)# auth-web-server ipaddress 192.168.30.1 ↓
- eth2インターフェースでWeb認証を有効にします。これには、auth-web enableコマンドを使います。
awplus(config)# interface eth2 ↓
awplus(config-if)# auth-web enable ↓
- 複数端末を個別に認証するため、ホストモードをMulti-Supplicantモードに変更します。これには、auth host-modeコマンドを使います。
awplus(config-if)# auth host-mode multi-supplicant ↓
awplus(config-if)# exit ↓
設定は以上です。
Web認証Supplicantの操作について
Web認証システムにおける端末機器(Web認証Supplicant)側の操作について簡単に説明します。
以下では、端末機器において、DHCPクライアント機能が有効になっていることを前提としています。
上記設定後、eth2インターフェース配下のL2スイッチに端末を接続すると、本製品のDHCPサーバー機能によって192.168.10.200~192.168.10.240の範囲からIPアドレスが割り当てられます。
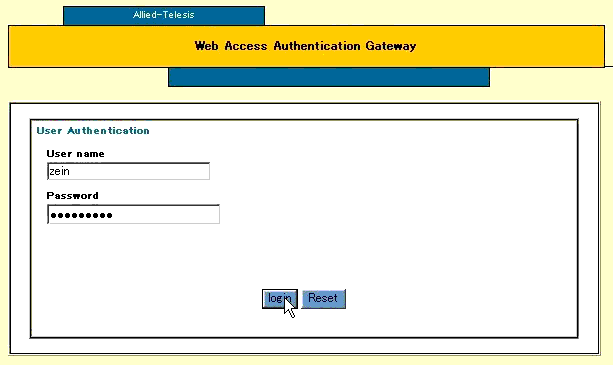
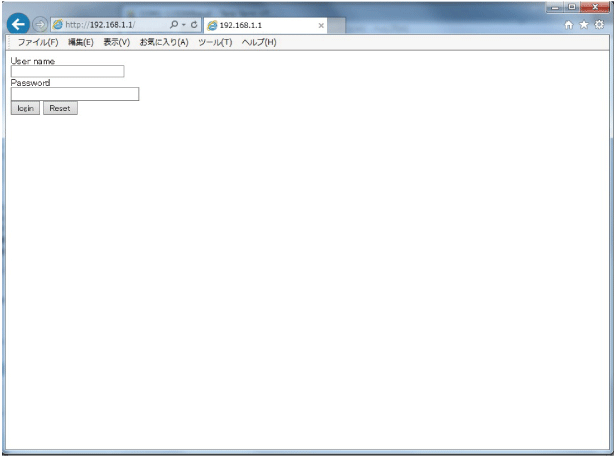
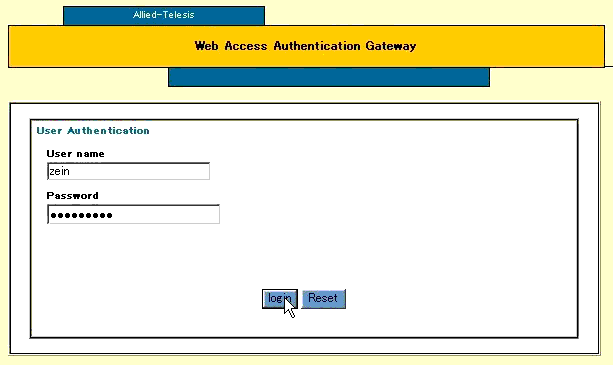
これらの端末上でWebブラウザーを起動し、URL欄に「http://192.168.30.1/」と入力して本製品宛てにWebアクセスを行うと、次のような認証画面が表示されます。
初期状態で有効になっているHTTPリダイレクト機能により、10.10.10.1、172.16.20.1など、本製品経由でルーティングされる他のアドレスを指定した場合も、ブラウザーが192.168.30.1にリダイレクトされます。

認証を受けるには、「User name」欄にユーザー名を、「Password」欄にパスワードを入力して「login」ボタンをクリックしてください。すると、次のような認証中画面が表示されます。

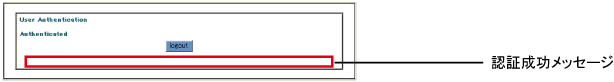
認証に成功すると次のような画面が表示され、ポート越えの通信が可能になります。この画面で「logout」をクリックすると、明示的なログアウト(認証済み→未認証へのリセット)が可能です。

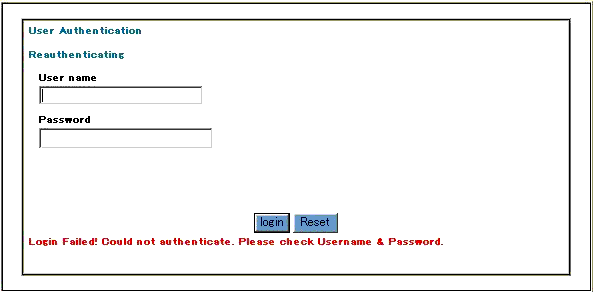
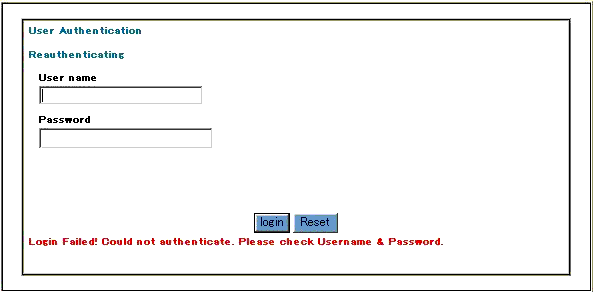
認証に失敗した場合は次の画面が表示されます。

認証失敗時のメッセージには次の種類があります。
- Login Failed! Could not authenticate. Please check Username & Password.
(ユーザー名・パスワードが正しくありません)
- Login Failed! Could not start authentication. Please try later.
(前回認証に失敗したなどの理由で、現在一時的に認証できない状態にあります。後ほど再試行してください)
- Login Failed! Could not authenticate.
(このポートは「未認証」固定に設定されているため、認証を受けられません)
併用機能・ネットワーク構成に応じた注意事項
Web認証の使用にあたっては、併用する機能やネットワーク構成によっていくつか注意事項があります。
ファイアウォールを併用する場合
Web認証とファイアウォールを併用する場合は、下記の通信がファイアウォールで遮断されないように注意してください。
RADIUSサーバーを認証ポートの配下に設置する場合
前記の基本設定ではRADIUSサーバーを通常ポート側に設置していましたが、RADIUSサーバーを認証ポート配下に設置する場合は、認証なしでRADIUSサーバーと本製品が通信できるよう、auth supplicant-macコマンドでRADIUSサーバーをforce-authorized(認証済み固定)に設定する必要があります。
応用設定
ポートごとの詳細設定
Web認証では、ポート(Ethernetインターフェース)ごとに各種の詳細設定が可能です。
次に設定可能な項目と設定コマンドをまとめます。ここで挙げるコマンドは、ポート固有の設定をするためのものなので、すべてインターフェースモードで実行します。
なお、設定項目によっては、ポート単位だけでなく、Supplicantごとに個別の設定が可能なものもあります。
Supplicantが存在するポートに対し、以下のコマンドを使ってポート認証機能の設定変更を行うと、該当ポート上のSupplicantの情報がいったんすべて削除されます。
Supplicantごとの設定項目
ポートごとの詳細設定項目にはさらに、Supplicant単位の設定が可能なものもあります。これは、auth supplicant-macコマンドで行います。
同コマンドを使用すると、特定のポートにおいて、特定のMACアドレスを持つSupplicantだけ無認証で通信を許可するなど、特定のSupplicantを特別扱いするような設定が可能です。この機能は、RADIUSサーバーを認証ポート配下に設置するようなケースでも有用です。
Supplicant固有の設定は、ホストモードがSingle-HostモードかMulti-Supplicantモードの場合のみ有効です。Multi-HostモードのポートではSupplicant固有の設定を行わないでください。
Supplicant固有の設定をした場合、本コマンドで指定可能なパラメーターについては、該当Supplicantに対してポートごとの設定値は使われず、本コマンドの指定値(明示的に指定しなかったパラメーターの場合は、本コマンドにおける省略時値)が使われます。
Supplicantが存在するポートに対し、auth supplicant-macコマンドでSupplicant固有の設定を行うと、指定したMACアドレスを持つSupplicantの情報が該当ポートからいったん削除されます。
次にいくつか例を示します。
■ Web認証を行っているeth2インターフェースにおいて、MACアドレス0000.1122.3344を持つSupplicantだけは認証を行わずに常時通信を許可する。
awplus(config)# interface eth2 ↓
awplus(config-if)# auth-web enable ↓
awplus(config-if)# auth supplicant-mac 0000.1122.3344 port-control force-authorized ↓
■ 前記のeth2インターフェースにおいて、Supplicant「0000.f4cd.cdcd」に対してのみ再認証を行うよう設定する(ポート単位では再認証の設定をしていないと仮定します)。
awplus(config)# interface eth2 ↓
awplus(config-if)# auth supplicant-mac 0000.f4cd.cdcd reauthentication ↓
■ 前記のeth2インターフェースにおいて、Supplicant「0000.1122.3344」の特別扱いをやめる。
awplus(config)# interface eth2 ↓
awplus(config-if)# no auth supplicant-mac 0000.1122.3344 ↓
ポート認証設定のテンプレート化
ポート認証機能を使用するときの、各ポートへ入力する設定コマンドのテンプレート化が可能です。
通常、ポート認証機能を使用する際は、複数のコマンドを設定する必要がありますが、本機能を使用することで、複数のコマンドをテンプレートにまとめることが可能になり、ポートへはテンプレートのみの設定で済みます。
これにより、認証ポートの設定作業を効率化することができます。
ポート認証設定のテンプレート化は、次の手順で行います。
- ポート認証プロファイルを作成します。グローバルコンフィグモードのauth profileコマンド使って、プロファイル名(テンプレート名)を作成します。
awplus(config)# auth profile student ↓
- プロファイル(テンプレート)内に含めたいコマンドを入力します(プロファイルに含めることができるコマンドは、「ポート認証プロファイルモード」のコマンドのみです)。
awplus(config-auth-profile)# auth-web enable ↓
awplus(config-auth-profile)# auth host-mode multi-supplicant ↓
awplus(config-auth-profile)# auth-web max-auth-fail 2 ↓
設定は以上です。
あとはインターフェースモードのauth profileコマンドで、作成したプロファイル(テンプレート)を設定したいポートに適用することで、テンプレート化したポート認証設定が行えます。
例:eth2インターフェースに「student」テンプレートを適用する。
awplus(config)# interface eth2 ↓
awplus(config-if)# auth profile student ↓
ポート認証のインターフェースモードコマンドが設定されているポートにテンプレートを設定しようとすると上書きされてしまいますのでご注意ください。
一つのインターフェースが、複数のテンプレートを持つことはできません。新しいテンプレートを作成する前に、既存のテンプレートを削除する必要があります。
ポート認証のインターフェースモードコマンド、およびテンプレート化のインターフェースモードコマンドは、同じインターフェースに設定することはできません。
使用中のテンプレートは削除することはできません。
Web認証サーバーの詳細設定
Web認証では、本製品内蔵の認証用Webサーバー(Web認証サーバー)を利用してユーザー認証を行います。
Web認証サーバーは、Web認証機能を有効にすると自動的に有効化されるため特別な設定は不要ですが、オプションの設定項目として次のものがあります。
Web認証画面のカスタマイズ
Web認証画面の見た目や表示内容は一定のカスタマイズが可能です。
カスタマイズには次の3つの方法があります。
- HTML/CSSファイルを編集して本製品のフラッシュメモリーに置く
- カスタマイズ用のコマンドを使う
- 独自のログイン画面を作成して外部Webサーバーに設置する
HTML/CSSファイルの編集によるカスタマイズ
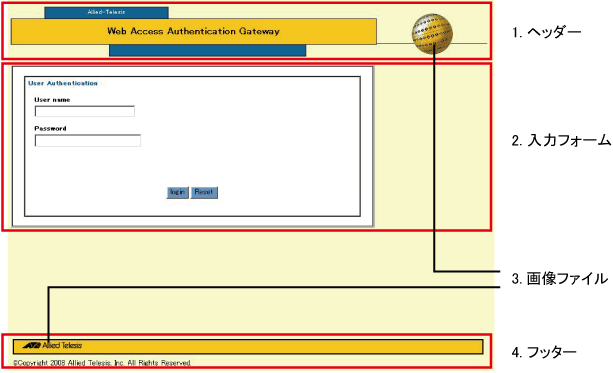
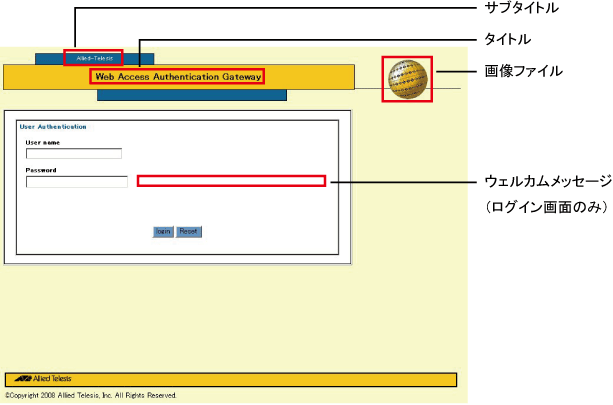
HTML/CSSファイルの編集によるカスタマイズでは、下記部分の変更が可能です。
ログイン画面を外部Webサーバーに設置している場合、HTML/CSSファイルの編集によるカスタマイズは、ログイン画面以外(認証中、認証成功、認証失敗)に対してのみ適用されます。
[全画面共通]

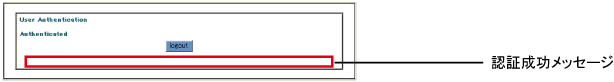
[認証成功画面(入力フォーム部分)]

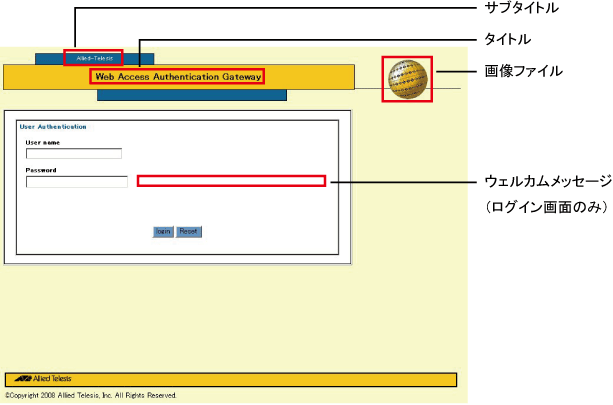
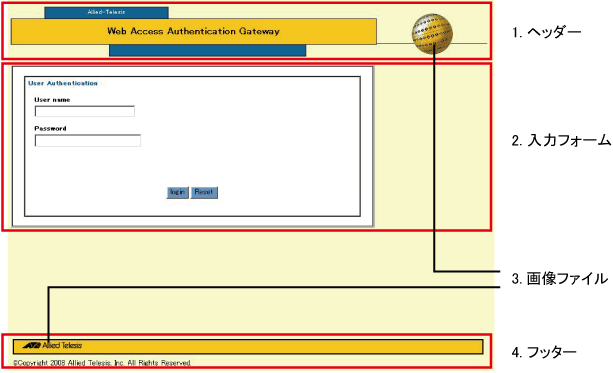
- ヘッダー
ヘッダーの見た目は、Web認証サーバー上にあって外部からアクセス可能なファイルheader.htmlとstyle.cssによって決定されます。これらのファイルを編集して規定の場所に置くことにより、ヘッダーのカスタマイズが可能です。
- 入力フォーム
入力フォームの見た目は、Web認証サーバーが内部に持っているHTMLデータとWeb認証サーバー上にあって外部からアクセス可能なファイルstyle.cssによって決定されます。入力フォームのHTMLデータは変更できないため文字列などの変更はできませんが、style.cssを編集して規定の場所に置くことにより、入力フォームのレイアウト(フォームパーツの配置)を変更できます。
- 画像ファイル
初期設定では、ヘッダーからh_glb.gif、フッターからf_logo.gifというGIF画像ファイルを参照しています。この2つの画像ファイルそのものは変更できませんが、別に用意した画像ファイルlogo.gifを規定の場所に置けば、このファイルも外部からアクセス可能になります。ヘッダー、フッターを編集して、h_glb.gif、f_logo.gifの代わりにlogo.gifを参照させることで画像ファイルの変更が可能です。
- フッター
フッターの見た目は、Web認証サーバー上にあって外部からアクセス可能なファイルfooter.htmlとstyle.cssによって決定されます。これらのファイルを編集して規定の場所に置くことにより、フッターのカスタマイズが可能です。
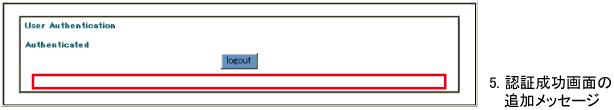
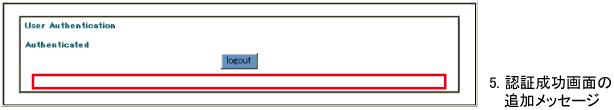
- 認証成功画面の追加メッセージ
認証成功画面の入力フォーム部分はデフォルトで上記の内容ですが、success_page_msg.htmlというファイルを用意することにより、「logout」ボタンの下に任意のメッセージを表示させることが可能です。
以下ではWeb認証画面の変更方法について簡単に説明します。
HTML/CSSの書き方や書式、編集後の問題に関してはサポート対象外となります。あらかじめご了承ください。
編集対象ファイルの準備
Web認証画面のカスタマイズに使うファイルは次の5つです。
Web認証画面の編集にあたっては、最初にこれらのファイルをPC上に準備してください。
- header.html
- footer.html
- style.css
- success_page_msg.html
- logo.gif
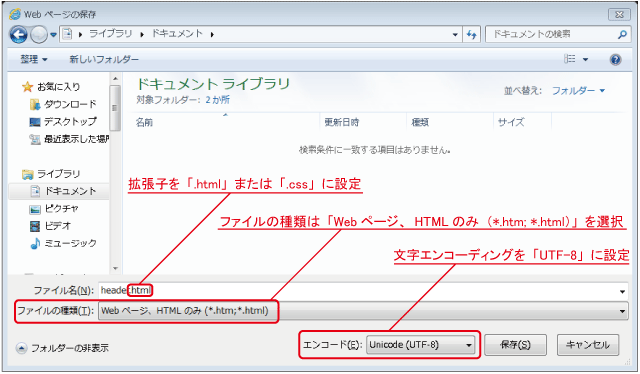
最初の3つ(HTMLとCSS)については、Web認証サーバーからダウンロードして保存します。たとえば、Web認証サーバーのIPアドレスが172.16.10.1の場合、各ファイルには次のURLでアクセスできますので、ブラウザーの「ファイル」/「名前を付けて保存」メニューなどを使って、PCにファイルとして保存してください。
- http://172.16.10.1/header.html
- http://172.16.10.1/footer.html
- http://172.16.10.1/style.css
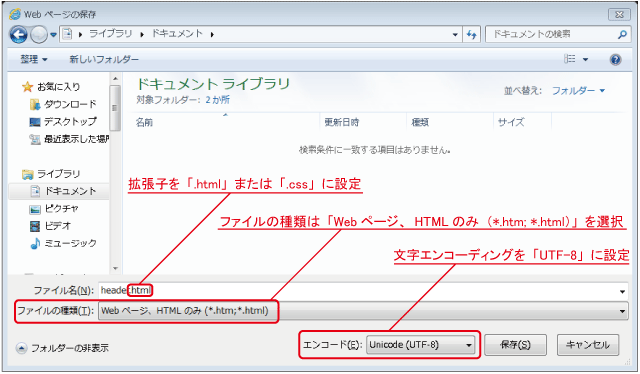
保存の際には拡張子を「.html」または「.css」にし、文字エンコーディングを「UTF-8」に設定して保存してください。
以下はMicrosoft社製Internet Explorerにて保存する際の例です。

HTMLファイルsuccess_page_msg.htmlについては、ひな型となるHTMLファイルを次の内容でPC上に作成してください。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<HTML>
<HEAD>
<META http-equiv="Content-Type" content="text/html; charset=UTF-8">
<META http-equiv="Content-Style-Type" content="text/css">
<TITLE></TITLE>
</HEAD>
<BODY>
ここに任意のコンテンツを記述してください。
</BODY>
</HTML>
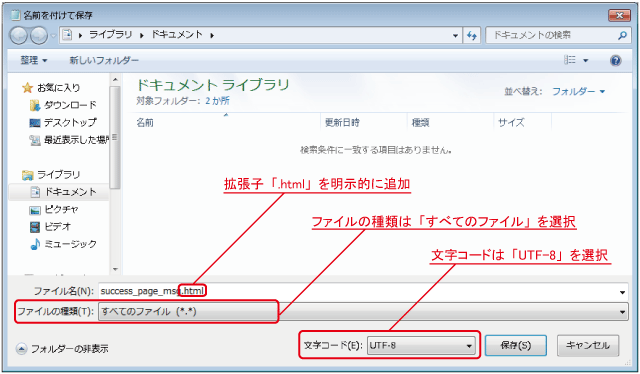
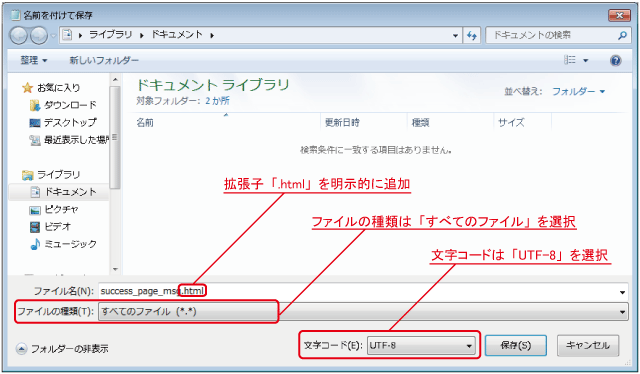
こちらも拡張子を「.html」、文字エンコーディングを「UTF-8」に設定して保存してください。
以下はMicrosoft社製メモ帳(notepad.exe)にて保存する際の例です。

画像ファイルlogo.gifについては、PC上に任意のGIF画像ファイルを用意してlogo.gifという名前に変更してください。
ファイルの編集
PC上で前述のHTML/CSSファイル(header.html、footer.html、style.css、success_page_msg.html)を適宜編集します。
各ファイルは、HTML、CSSの仕様にしたがって自由に記述できますが、下記の点にはご注意ください。
- style.cssでフレーム位置を変更しても、入力フォームの「User name」欄と「Password」欄を縦方向に移動することはできません。
- header.html、footer.html、success_page_msg.htmlから参照できる画像ファイルは次の3つだけです。
- h_glb.gif(Web認証サーバー組み込み済みのため画像の変更は不可)
- f_logo.gif(Web認証サーバー組み込み済みのため画像の変更は不可)
- logo.gif(追加できる唯一の画像。ファイル名は固定なので別の名前は使えない。使用する場合は各HTMLファイルから参照している画像ファイル名をlogo.gifに変更すること)
- HTML/CSSファイルの編集は、PC上で行ってください。CLIのeditコマンドでの編集はサポート対象外となりますので、ご了承ください。
- HTMLファイルで表示される部分に関して、日本語を含む文字列を使用することも可能です。
- HTML/CSSファイルの拡張子は必ず「.html」および「.css」にし、文字エンコーディングはUTF-8に統一してください。
編集済みファイルの配置(アップロード)
各ファイルの編集が完了したら、CLIのcopyコマンドを使ってPCから本製品にファイルを転送してください。転送先はフラッシュメモリーのルートディレクトリー(flash:/)です。
たとえば、ZMODEMを用いてコンソールポート経由でファイルを転送するには、次のようにします。
awplus# cd flash:/ ↓
awplus# copy zmodem ↓
rz waiting to receive.**B0100000023be50
(通信ソフトウェア側でZMODEMによるファイル送信の操作を行う)
また、TFTPでファイルを転送するには次のようにします。
awplus# copy tftp://172.16.10.70/logo.gif flash:/ ↓
ファイルシステム上に下記のファイルが存在する場合、Web認証サーバーはこれらを使って認証画面を生成します。
- flash:/header.html
認証画面のヘッダー部分に、flash:/header.htmlのBODY部分を使用します。このファイルが存在しないときは、オリジナルのheader.htmlを使います。
- flash:/footer.html
認証画面のフッター部分に、flash:/footer.htmlのBODY部分を使用します。このファイルが存在しないときは、オリジナルのfooter.htmlを使います。
- flash:/style.css
認証画面から参照される「style.css」として、flash:/style.cssの内容を返します。このファイルが存在しないときは、オリジナルのstyle.cssを使います。
- flash:/success_page_msg.html
認証成功画面の「logout」ボタンの下に、flash:/success_page_msg.htmlのBODY部分を挿入します。このファイルが存在しないときは、「logout」ボタンの下には何も表示されません。
- flash:/logo.gif
認証画面のヘッダー、フッター部分から「logo.gif」が参照された場合、flash:/logo.gifの内容を返します。このファイルが存在しないときに「logo.gif」が参照されると、Not Foundになります。
編集済みファイルの配置が完了したら、ブラウザーからWeb認証画面にアクセスしてレイアウトを確認してください。さらに変更が必要なときは、PC上のファイルを編集しなおして、再転送してください。
カスタマイズのとりやめ(初期状態への復帰)
カスタマイズによって問題が発生した場合やカスタマイズをやめたい場合は、本製品のファイルシステムから下記のファイルを削除してください(移動やリネームでもかまいません)。オリジナルの認証画面に戻ります。
- flash:/header.html
- flash:/footer.html
- flash:/style.css
- flash:/success_page_msg.html
- flash:/logo.gif
コマンドによるカスタマイズ
コマンドによるカスタマイズでは、下記部分の変更が可能です。
この方法は設定コマンドを実行・保存するだけでもっとも手軽ですが、日本語を表示することはできません。
ログイン画面を外部Webサーバーに設置している場合、コマンドによるカスタマイズは、ログイン画面以外(認証中、認証成功、認証失敗)に対してのみ適用されます。
[全画面共通]

[認証成功画面(入力フォーム部分)]

ログイン画面を外部Webサーバーに設置することによるカスタマイズ
Web認証Supplicantからアクセス可能なWebサーバー(外部Webサーバー)がある場合、ログイン画面のHTMLファイルをそのサーバーに設置することができます。この方法では、ログイン画面全体をほぼ自由にレイアウトすることができます。
この方法でカスタマイズできるのはログイン画面だけです。他の画面(認証中、認証成功、認証失敗)はWeb認証サーバー上のページが表示されます(Webサーバー上のページに対しては、「HTML/CSSの編集」や「コマンド」によるカスタマイズが適用されます)。
外部サーバーの用意
外部Webサーバーに関する要件は次のとおりです。
ログイン画面のHTMLファイル作成
外部サーバーに設置するログイン画面をHTMLファイルとして作成してください。
レイアウトのため、CSSファイルや画像ファイルを利用してもかまいません。
HTML/CSSの書き方や書式、編集後の問題に関してはサポート対象外となります。あらかじめご了承ください。
ログイン画面のHTMLファイルは、次のログインフォームを含む必要があります。
formタグのaction属性には、Supplicant(Webブラウザー)からアクセス可能なWeb認証サーバーのURLを記入してください。
次の例では「http://192.168.1.5/」の部分がWeb認証サーバーのURLです。環境に応じた適切なURLを記述してください。
<form action="http://192.168.1.5/" autocomplete="off" target="_self" name="AUTH" method="POST">
<div>User name</div>
<div><input size="30" type="text" maxlength="64" name="USERNAME"></div>
<div>Password</div>
<div><input size="30" type="password" maxlength="64" name="PASSWORD"></div>
<div>
<input type="submit" name="ACTION" value="login">
<input type="reset" name="RESET" value="Reset">
</div>
</form>
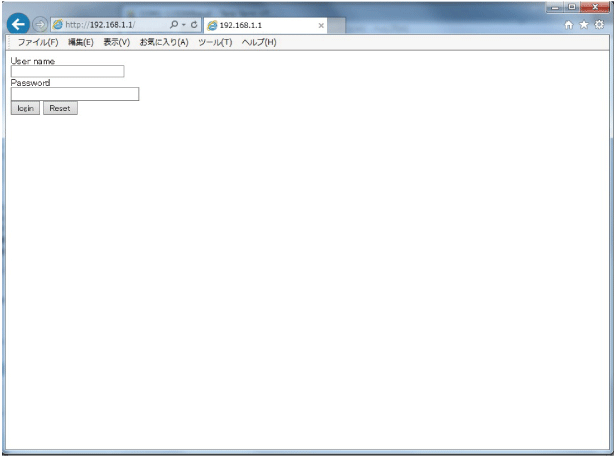
[外部Webサーバーに設置したログイン画面の例]

ログイン画面を外部Webサーバーに設置
ログイン画面のHTMLファイルが完成したら、外部Webサーバー上の適切なディレクトリーに設置してください。
ログイン画面でCSSファイルや画像ファイルを使用している場合は、それらも設置してください。
その後、auth-web-server login-urlコマンドでログイン画面のURLを指定します。
awplus(config)# auth-web-server login-url http://192.168.1.1/ ↓
これにより、Web認証サーバー(本製品)にアクセスしてきたWeb認証Supplicantは、外部Webサーバー上のログイン画面にリダイレクトされるようになります。
ユーザーが外部Webサーバー上のログイン画面でユーザー名とパスワードを入力して「login」ボタンを押すと、フォームのaction属性の指定によりこれらの情報がWeb認証サーバーに送信され、それ以降はWeb認証サーバー上のページ(認証中、認証成功、認証失敗)が表示されます。
認証失敗時は、Web認証サーバー上の認証失敗ページが表示された後、5秒後に外部Webサーバー上のログインページにリダイレクトされます。
アカウンティング(利用記録)
Web認証機能では、アカウンティングをサポートしているRADIUSサーバーを利用して、Supplicantのログイン・ログアウトを記録することもできます。
初期設定ではアカウンティングは無効です。
■ Web認証Supplicantのアカウンティングを有効にするには、aaa accounting auth-webコマンドを使います。ここでは、ログインとログアウトの両方を記録するため、対象イベントとしてstart-stopを指定しています。また、radius-server hostコマンドで登録したRADIUSサーバーを順に試行させるため、デフォルトのサーバーグループであるgroup radiusを指定しています。
awplus(config)# aaa accounting auth-web default start-stop group radius ↓
設定や状態の確認
■ ポート認証機能の全般的な情報は、show authコマンドで確認します。
たとえば、eth2インターフェースにおけるWeb認証の情報を確認したいときは次のようにします。
awplus# show auth interface eth2 ↓
■ Supplicantの情報は、show auth supplicantコマンドで確認します。
たとえば、eth2インターフェース上のWeb認証Supplicantを確認したいときは次のようにします。
awplus# show auth supplicant interface eth2 ↓
briefオプションを付けると簡素な表示になります。
awplus# show auth supplicant interface eth2 brief ↓
■ Supplicantのログイン情報は、show auth sessionstatisticsコマンドで確認します。
たとえば、eth2インターフェース上のWeb認証Supplicantのログイン情報を確認したいときは次のようにします。
awplus# show auth sessionstatistics interface eth2 ↓
■ Web認証サーバーの設定は、show auth-web-serverコマンドで確認します。
awplus# show auth-web-server ↓
(C) 2016 - 2021 アライドテレシスホールディングス株式会社
PN: 613-002311 Rev.AG